Featured Work
How Information Worlds Shape Our Response to Climate Change (Project Information Literacy)

Drawing on a survey of more than 4,500 members of the general public and almost 1,600 college students enrolled at nine colleges and universities across the country, this latest open access publication from Project Information Literacy (PIL) asks not what people living in America know about climate change, but how they know it. In a year-long study, PIL examined the ways in which people engage with and respond to climate change news and information; how these interactions shape their perceptions of the worldwide climate emergency; and how these attitudes impact their willingness to take action, no matter how small it seems.
Deconstructing Proxies

What is the relationship between dance and technology? How can the kinesthetic dimensions of interaction be made visible? This case study, written in collaboration with Ilya Vidrin, reflects on the role of technology, data, artistic performance, and design as media of inquiry into these provocations in the dance theatre production Proxies currently in development.
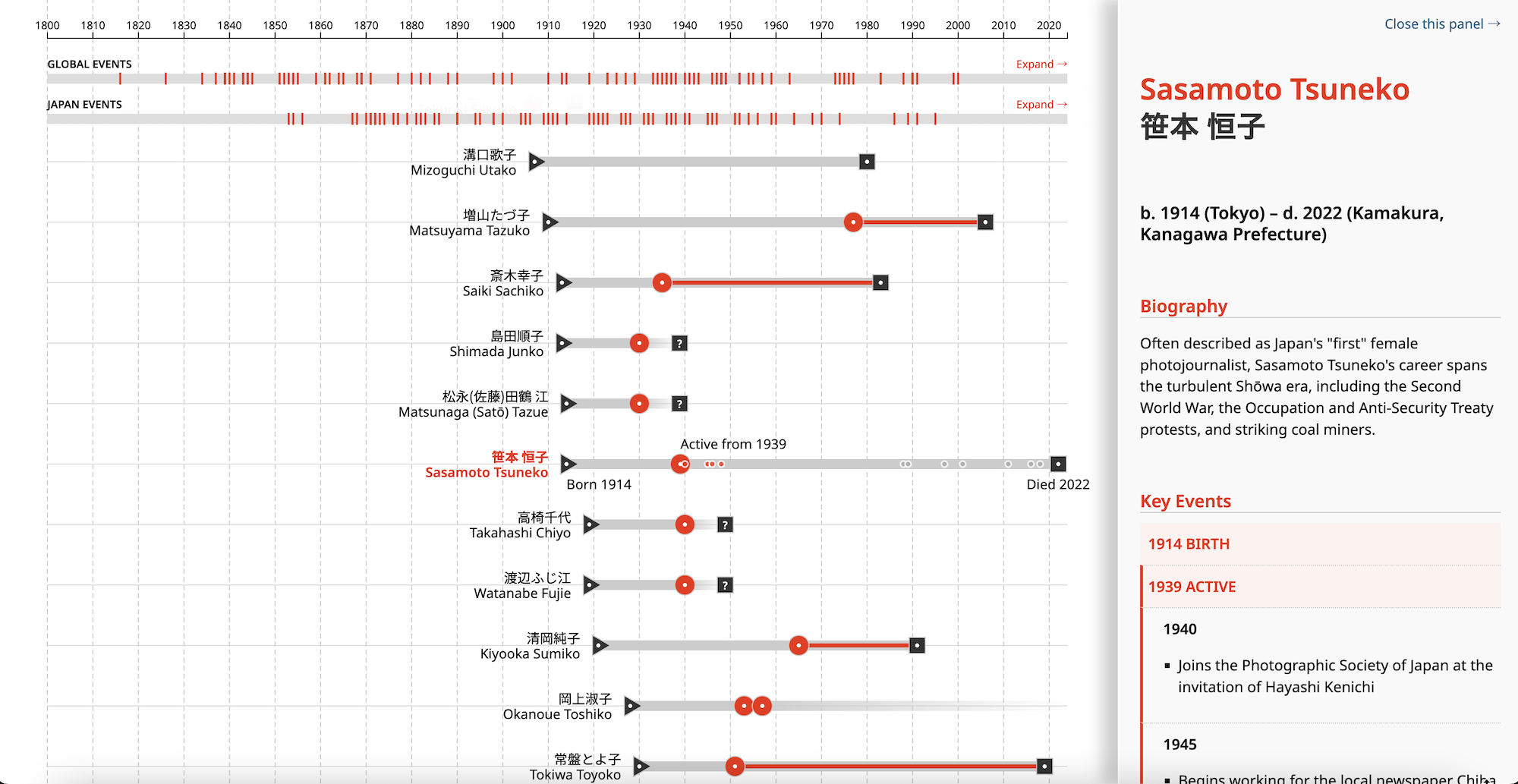
Behind the Camera: Interactive Timeline

Behind the Camera is an open-source website that creates new critical directions on the history of photography, feminist art history, and the history of modern Japan. Designed and developed in collaboration with Behind the Camera, this interactive timeline makes visible the creative work, lives, and bibliographic records of Japanese women photographers since the early 1800s, situating them in broader photographic historical contexts in Japan and the world at large.
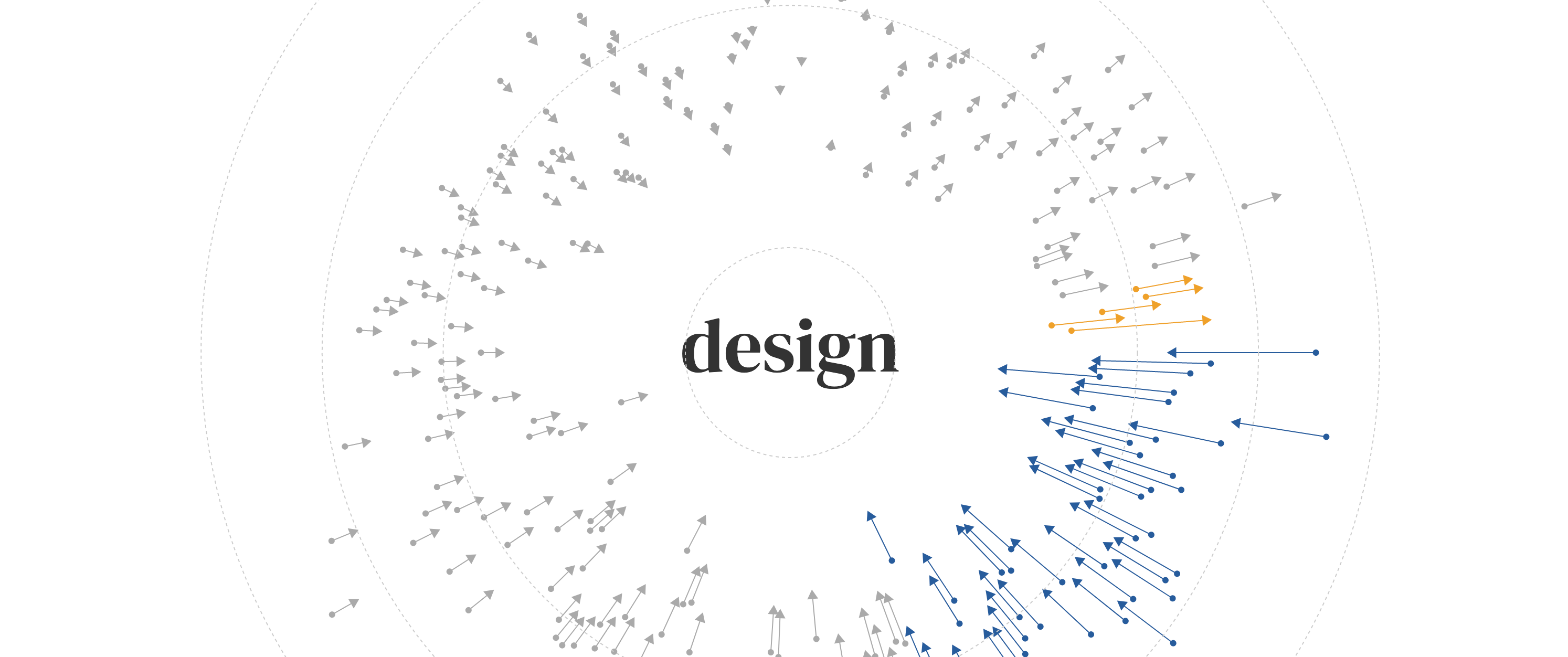
Design Vocabularies

What do we mean when we say the word design? We encounter design in many kinds of spaces – public services, academic research, professional practice, and mass media. This work investigates the semantic spaces we stumble into through these encounters, through a textual analysis of conference proceedings from the Design Research Society Biennial Conference Series and articles in the Design Studies journal. Using word vectors, this work examines how the language of design has changed over time, offering provocations on where design discourse has come from, where it is now, and where it might go in the future.
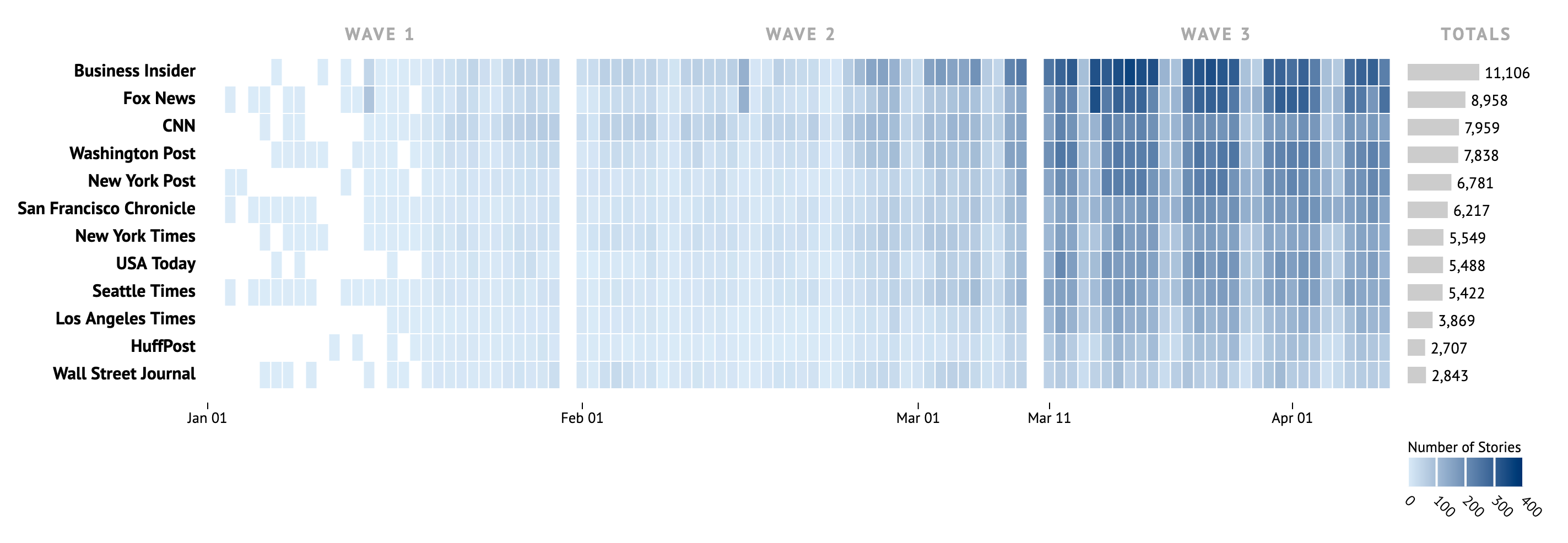
(Project Information Literacy) Covid-19: The first 100 days of U.S. news coverage

In this series, Project Information Literacy (PIL) explores U.S. media coverage of the Covid-19 outbreak during the first 100 days of 2020. In the first report, PIL examines the shape and flow of the coronavirus story across time and digital spaces by using a large sample of stories from a range of news sources; in the second, PIL analyzes how a sample of photos from 12 news outlets visually represented the story. The purpose of this special series is to examine how mainstream, widely-read news outlets responded to a rapidly changing story as it exploded into the largest global health crisis in a century.
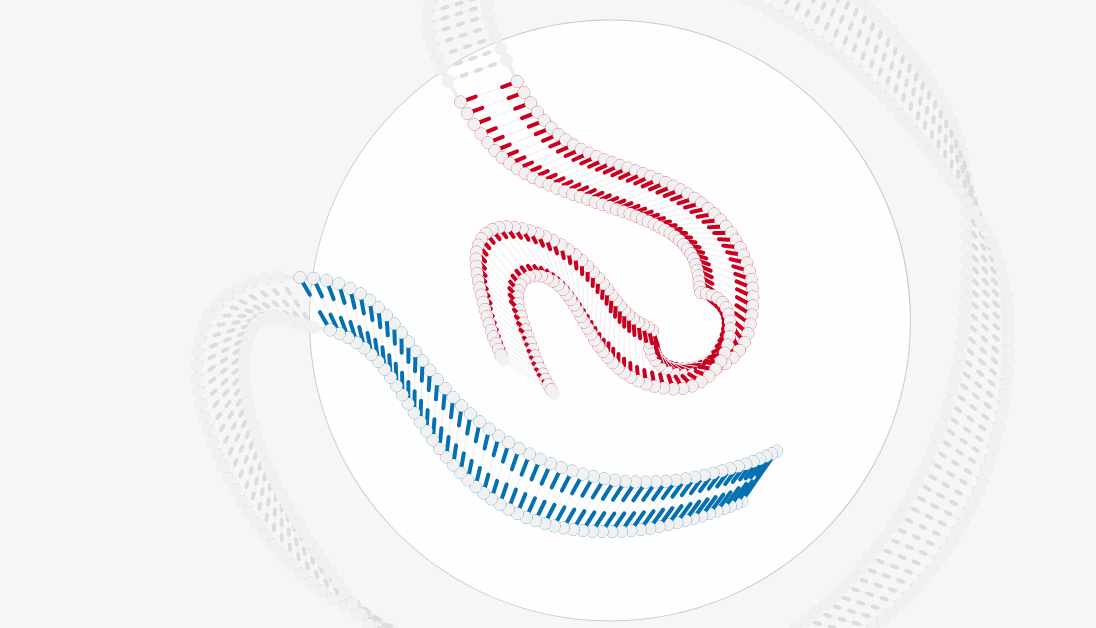
Climate Frameshifts

The Trump administration has made repeated attacks on climate science, hitting policymakers, scientists, and the general public alike with a united rhetoric that claims climate change is nothing but a hoax. These attacks have been pronounced in many spaces, but there is one space that is often overlooked: federal websites. In this project, data collected by the Environmental Data and Governance Initiative (EDGI) Website Monitoring Team showing insertions and deletions of key climate-related terms on federal websites are imagined in the form of mutating, decaying DNA molecules. As the language on these pages mutate, so do the products of policy and rhetoric that such language yields.
A Visual Guide to 'The Big Lebowski'

In the twenty years since its 1998 release, Joel and Ethan Coen's neo-noir buddy comedy The Big Lebowski has emerged as a cult sensation. The tangled and meandering plot (inspired by Raymond Chandler's notoriously confusing The Big Sleep) features a kidnapping scheme, a missing ransom, elusive rewards, and MacGuffins upon MacGuffins. One can watch the film numerous times without fully grasping how the various plot threads tie together — if they do at all. Its plot, its soundtrack, its cast of characters, and their conversations: these elements are not centered and uniform but diverse and divergent. How, then, might viewers orient themselves within the film? This visualization provides a means of exploring this question, for those who are devoted fans, casually acquainted with the film, or simply interested in visual representations of temporal forms.
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
Recent Work
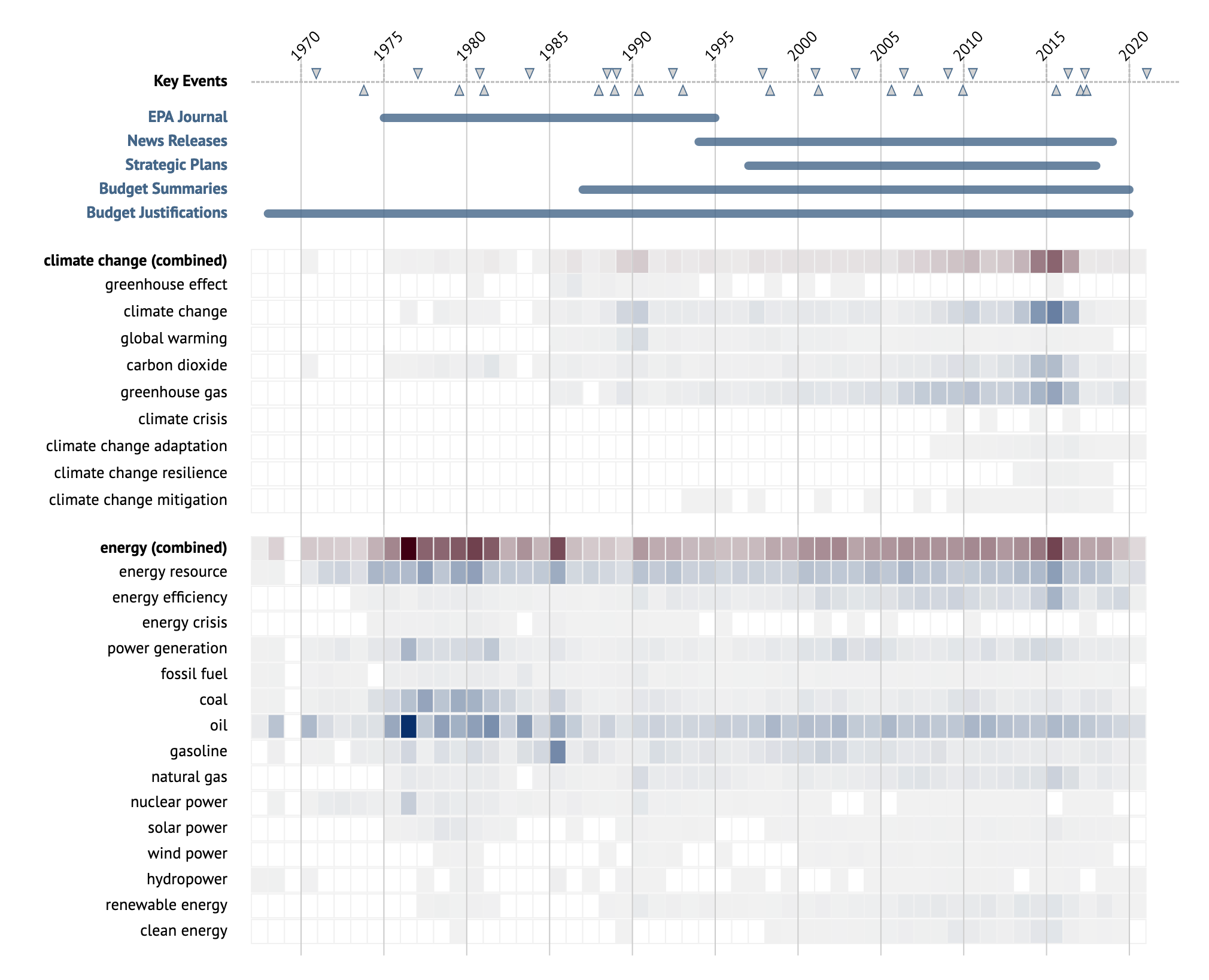
Interactive Visualizations for A People's EPA

A People's EPA (APE) is a project of the Environmental Data and Governance Initiative (EDGI) that provides public resources for understanding the history, function, and purpose of the Environmental Protection Agency. In collaboration with Leif Fredrickson and Jessica Varner, co-curators of APE, I designed and engineered a series of interactive exploratory data visualizations that allow users to examine the agency's history of enforcement of environmental policy.
Proxies of Resistance

In May 2020, George Floyd, a Black man, was murdered by a white police officer in Minneapolis, Minnesota. In the months that followed, demonstrations erupted across the country protesting against police brutality and racial violence, including in the Minneapolis neighborhoods surrounding the location where Floyd was murdered. Many months later, some of the ephemera of these demonstrations — street art painted on the walls and windows of businesses, demanding justice — persisted long enough into the end of the summer of 2020 for my sibling and I to photograph them. This project reflects on an attempt to document a fading record of a summer of turmoil, situating the street art in larger narratives and experiences of trauma.
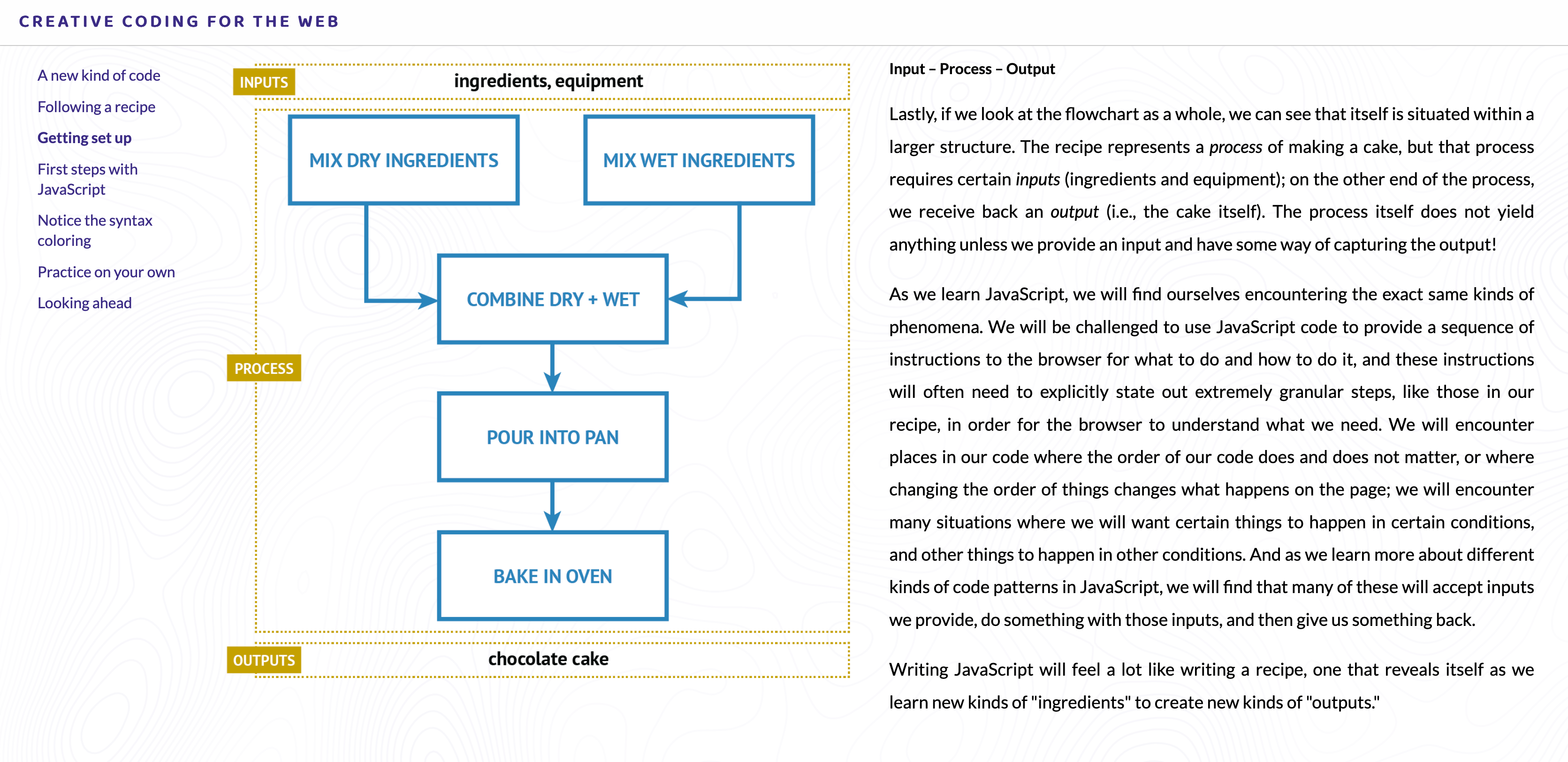
Creative Coding for the Web

Many existing textbooks that provide an introduction to programming for the web are designed with programmers and developers in mind. For designers, this developer-oriented approach to programming can feel overwhelming and discouraging. As an alternative, Steven teaches web programming through the notion of code as medium of design, considering the many ways that a sample of code functions as a designed artifact. The tutorials embedded within this work, Creative Coding for the Web, offer a design-forward approach to web programming fundamentals, aimed towards design audiences.
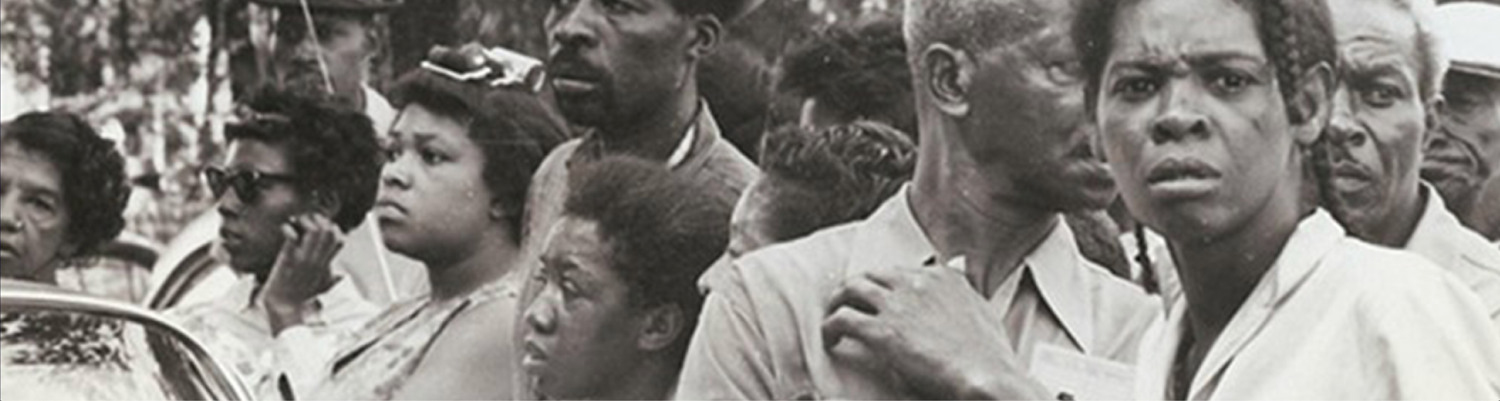
Silenced Histories

The Civil Rights and Restorative Justice Project (CRRJ) at Northeastern University (Boston, MA) conducts research and supports policy initiatives on anti-civil rights violence in the United States. In collaboration with CRRJ, the NuLawLab, and the NULab for Texts, Maps and Networks, I helped design and engineer an interactive map and timeline to enable exploration of primary source materials in the Burnham Nobles Archive.